Your First Query
Preparation
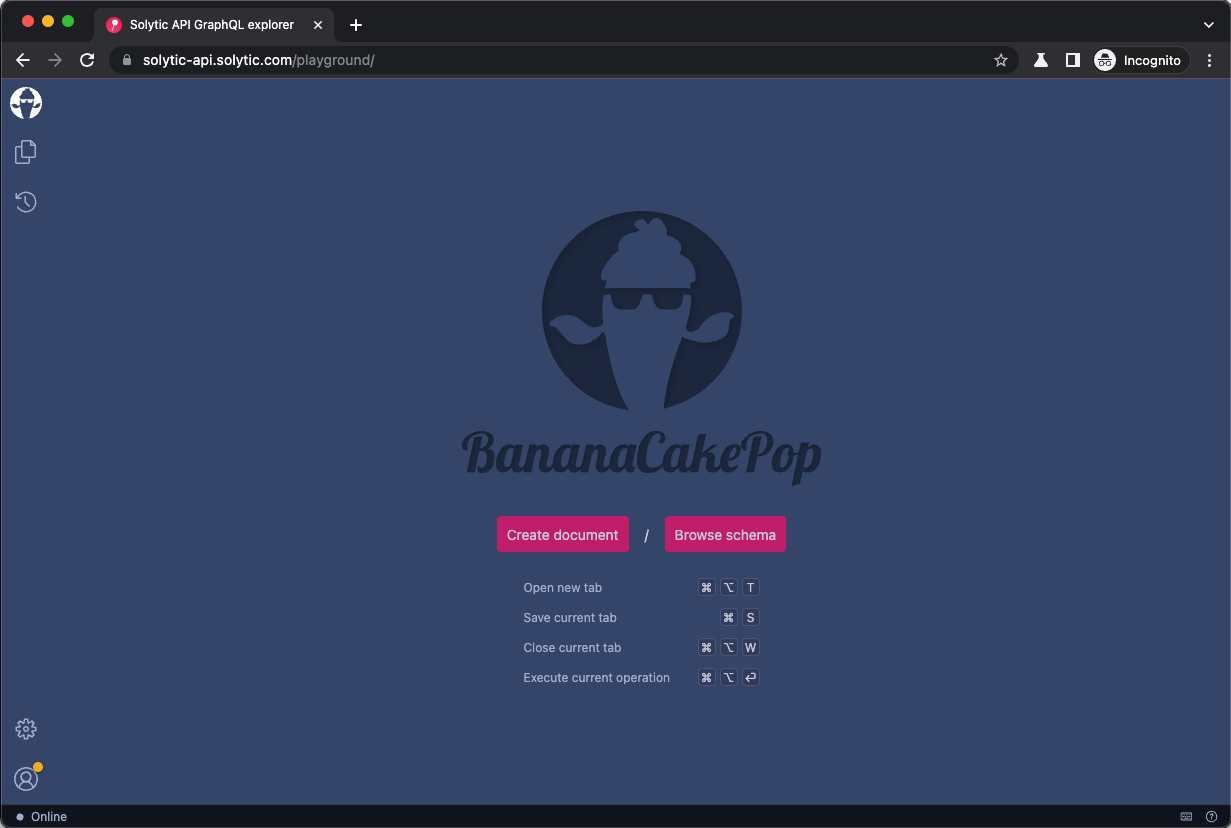
To make your first successful query to our GraphQL API, first go to our Playground. You'll see a page that looks like this:

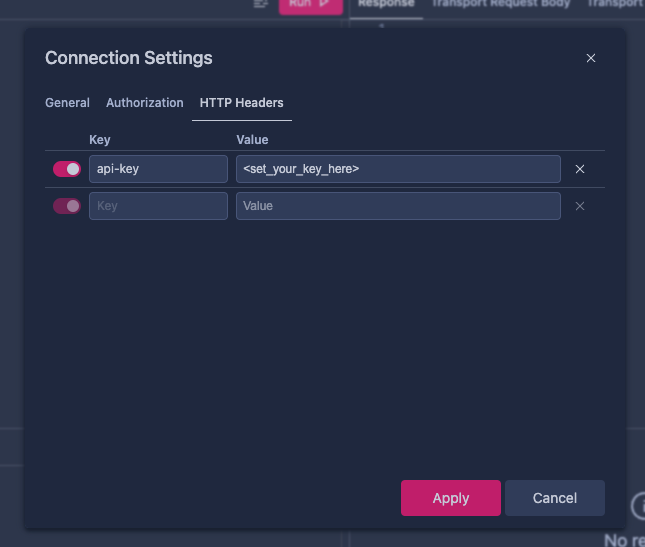
To properly connect with our API, you need to first add the API key. To do so, click on "Create document", and on the
new screen that opened, click on "HTTP Headers". Replace <set_your_key_here> with the API key that you got from us. Then click on "Apply".

Now you need to refresh the schema. Do so by clicking on the refresh button:
It should now say "available".
Login
In order to access the API, logging in is the initial requirement. If you are a Solytic partner intending to utilize the GraphQL API via the Client Credentials Grant Flow, authentication is necessary to obtain the access token beforehand. But if your application gained access via the Authorization Code Grant Flow, you need to use the given access token to perform the queries.
Paste the following mutation in the playground and execute it:
Operations
mutation LoginApplication($input: ApplicationLoginInput!) {
loginApplication(input: $input) {
accessToken {
token
tokenType
expiresIn
refreshToken {
token
}
}
errors {
... on MutationError {
code
message
}
}
}
}
Variables (example)
{
"input" : {
"clientID" : "727e41b9-0e93-45d3-a1e9-617a92b78b8a",
"clientSecret" : "+oBBwNN0SsdhXs1G2Al2A81"
}
}
You will receive a response like this:
{
"data": {
"loginApplication": {
"accessToken": {
"token": "<accessToken>",
"tokenType": "Bearer",
"expiresIn": 10080,
"refreshToken": {
"token": "<refreshToken>"
}
},
"errors": []
}
}
}
The refreshToken mutation can return the following known errors:
- InvalidInputError: Occurs when the operation fails due to input validation issues.
- LoginFailedInvalidCredentialsError: Indicates that either the ClientID and/or ClientSecret provided are invalid.
- LoginFailedUserLockoutError: Signifies that the application has been locked due to multiple failed login attempts.
- UnauthorizedApplicationError: Denotes that the application is not authorized for access (e.g. Is Blocked).
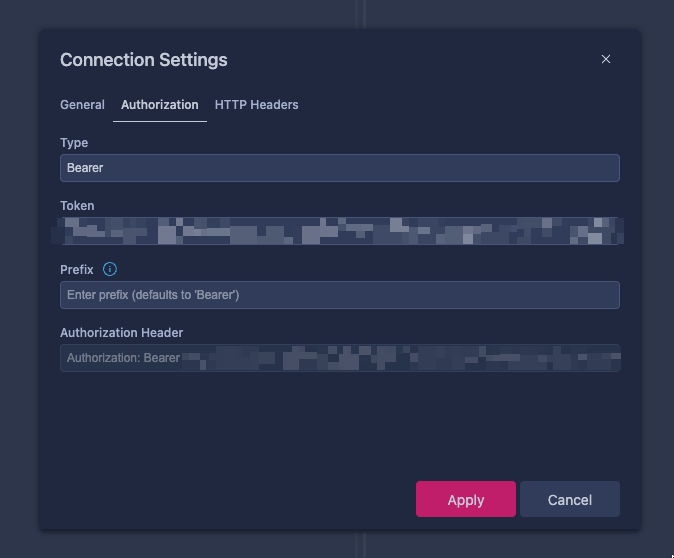
Copy the value of the access token and paste it into the "Authorization" tab as follows:
- Click on the ⛭ symbol (Connection Settings) in the upper right corner
- In the modal that opens, select the "Authorization" tab
- In the "Type" dropdown, select "Bearer"
- In the "Token" field, paste the access token
- Click on "Apply" to save the settings

With the Authorization header set, you can now query the API. Try it with the following query:
query {
sites {
nodes {
eid
name
}
}
}
Assuming your application has access to some resources, the response will look something like this:
{
"data": {
"sites": {
"nodes": [
{
"eid": "QXS1M1",
"name": "Rooftop plant 2"
},
{
"eid": "OQsTPA",
"name": "Rooftop plant 3"
},
{
"eid": "QQGD23",
"name": "Rooftop plant 1"
},
{
"eid": "UOPA12",
"name": "Ground-mounted plant 1"
}
]
}
}
}
Refresh Token
The refresh token process is a secure way to obtain new access tokens without requiring users to re-authenticate. Developers can use the following mutation to obtain a new access token.
The refreshToken mutation requires two input parameters:
- accessToken - A string that represents the old access token that needs to be refreshed.
- refreshToken - A string that represents the refresh token associated with the old access token.
Operations
mutation ($input: RefreshTokenInput!) {
refreshToken(input: $input) {
accessToken {
token
tokenType
expiresIn
refreshToken {
token
}
}
errors {
... on MutationError {
__typename
message
}
}
}
}
Variables
{
"input": {
"accessToken": "<current-accessToken>",
"refreshToken": "<current-refreshToken>"
}
}
The response will look something like this:
{
"data": {
"refreshToken": {
"accessToken": {
"token": "<new-accessToken>",
"tokenType": "Bearer",
"expiresIn": 10080,
"refreshToken": {
"token": "<new-refreshToken>"
}
},
"errors": []
}
}
}
The refreshToken mutation can return the following known errors:
- InvalidInputError: The operation failed due to an input validation error.
- NotAuthorizedError: occurs when the user associated with the access token is either blocked or deleted.
- InvalidRefreshTokenException: occurs when the given refresh token is either invalid or expired.